1. Flex가 필요한 이유
일반적으로 웹페이지의 레이아웃은 display, float 등과 같은 속성을 사용해 구현한다.
하지만 이 속성을 사용하면 구현 방법이 복잡하고 레이아웃을 표현하는데 한계가 있었다.
css3에 추가된 레이아웃인 flexbox를 이용하면 가로 및 세로의 사이즈를 따로 계산하지 않고도 간결하게 레이아웃을 표현할 수 있다.
2. flex 기본 요소
2.1 Container와 Items
flex는 크게 Container와 Items로 나뉜다.

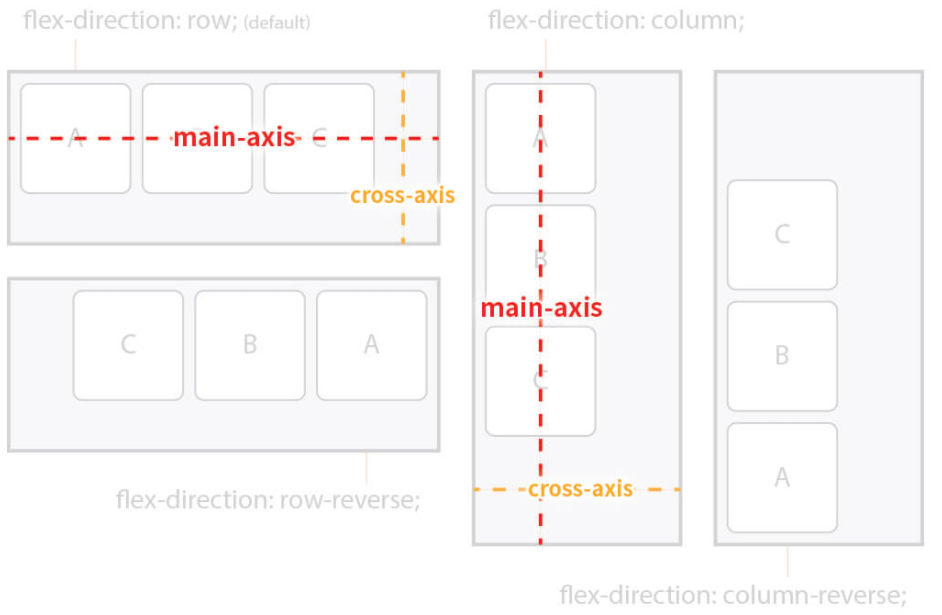
2.2 주축(main-axis)과 교차축(cross-axis)

주축과 교차 축으로 설명하는 요소들이 많으므로 알아두는것이 좋다.
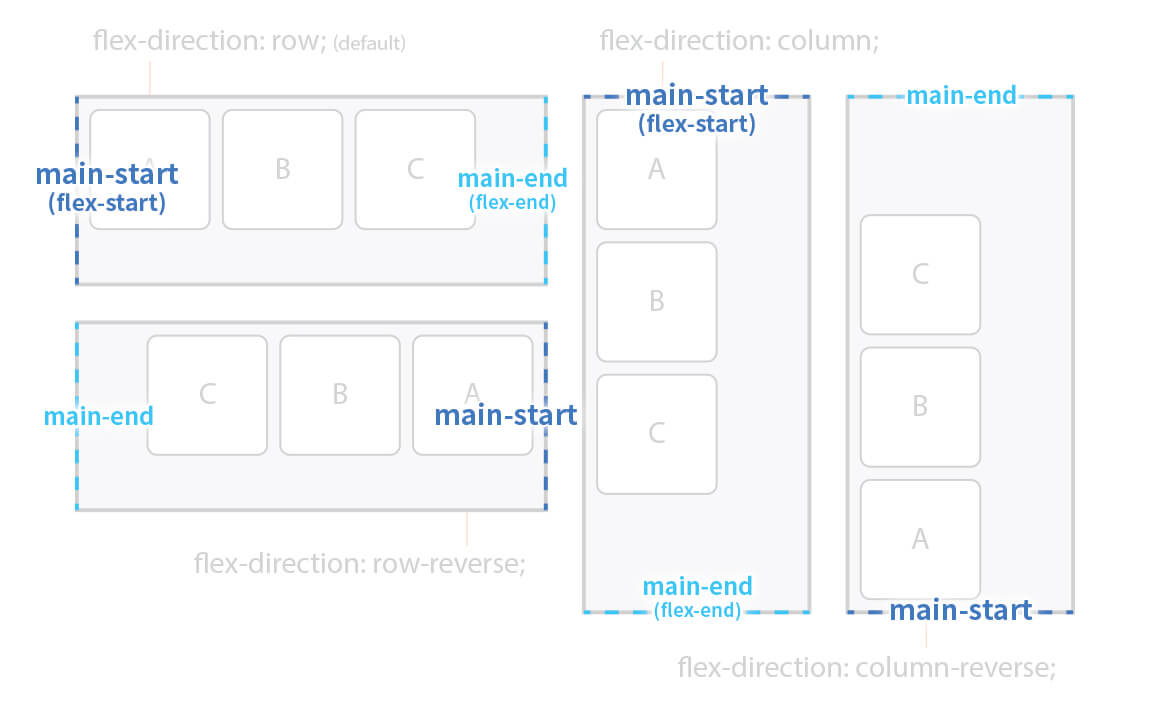
2.3 flex-start 와 flex-end

주 축이나 교차 축의 시작하는 지점과 끝나는 지점을 지칭한다.
3. Flex Container
3.1 Container 기본요소
| 속성 | 의미 |
| display | Flex Container를 정의 |
| justify-content | 주 축(main-axis)의 정렬 방법을 설정 |
| align-content | 교차 축(cross-axis)의 정렬 방법을 설정 |
| flex-direction | Flex Items의 주 축(main-axis)을 설정 |
| flex-wrap | Flex Items의 여러 줄 묶음(줄 바꿈) 설정 |
| flex-flow | flex-direction와 flex-wrap의 단축 속성 |
| align-items | 교차 축(cross-axis)에서 특정 Items의 정렬 방법을 설정 |
3.2 Display
먼저 display 속성으로 flex 컨테이너라는 것을 정의한다.
|
1
2
3
|
.container {
display: flex; /* or inline-flex */
}
|
cs |
| flex | Block 특성의 Flex Container를 정의 |
| inline-flex | Inline 특성의 Flex Container를 정의 |
inline 특성과 Block특성에 대해 알아보려면 공식문서를 들어가보자.
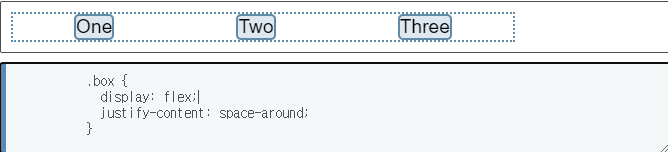
3.3 justify-content 속성
주축의 요소들을 정렬하는데 사용한다.
flex-start : 요소들을 컨테이너의 왼쪽으로 정렬한다.

flex-end : 요소들을 컨테이너의 오른쪽으로 정렬한다.

center : 요소들을 컨테이너의 가운데로 정렬한다.

space-between : 요소들 사이에 동일한 간격을 둔다.

space-around : 요소들 사이에 동일한 간격을 두고 , 좌우 끝에 요소 사이 간격의 반만 둔다.

space-evenly : 요소들과 좌우 끝의 간격을 일정하게 둔다.

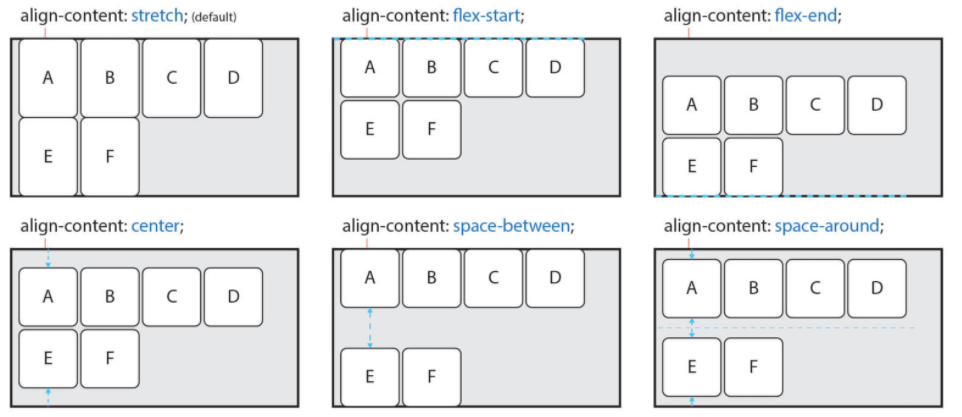
3.4 align-contents 속성
교차 축 정렬 방법을 설정한다.
| 값 | 의미 | 기본값 |
| stretch | Container의 교차 축을 채우기 위해 Items를 늘림 | stretch |
| flex-start | Items를 시작점(flex-start)으로 정렬 | |
| flex-end | Items를 끝점(flex-end)으로 정렬 | |
| center | Items를 가운데 정렬 | |
| space-between | 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨 | |
| space-around | Items를 균등한 여백을 포함하여 정렬 |

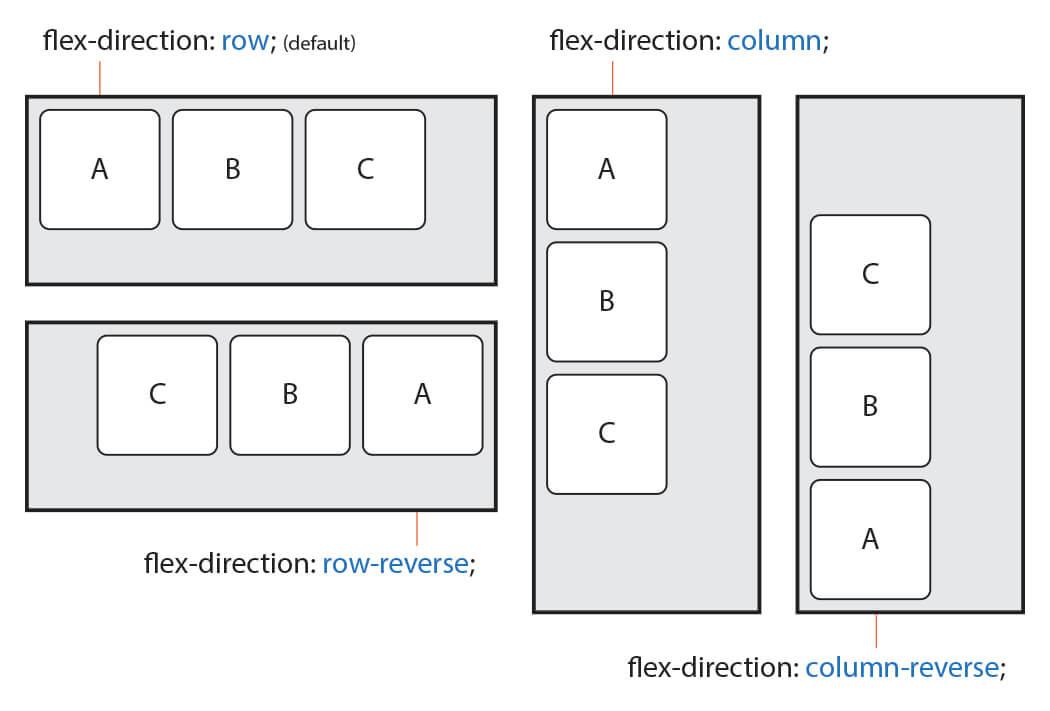
3.5 flex-direction 속성
Items의 주 축을 설정한다.
| 값 | 의미 | 기본 값 |
| row | Items를 수평축(왼쪽에서 오른쪽으로)으로 표시 | row |
| row-reverse | Items를 row의 반대 축으로 표시 | |
| column | Items를 수직축(위에서 아래로)으로 표시 | |
| column-reverse | Items를 column의 반대 축으로 표시 |

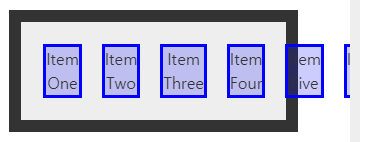
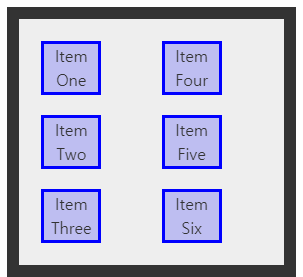
3.6 flex-wrap 속성
flex 요소들을 한줄에 강제 또는 컨테이너 안에서 여러줄로 나누어 표현할 수 있는지 여부를 설정한다.
nowrap: 모든 요소들을 한 줄에 정렬합니다. / default값 이다.

wrap: 요소들을 여러 줄에 걸쳐 정렬합니다.

wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬합니다.

3.7 flex-flow 속성
flex-direction, flex-wrap을 간략화한 속성이다
- 공백문자를 이용하여 두 속성의 값들을 인자로 받습니다
- flex-flow <flex-direction> <flex-wrap>
- ex) flex-flow column wrap

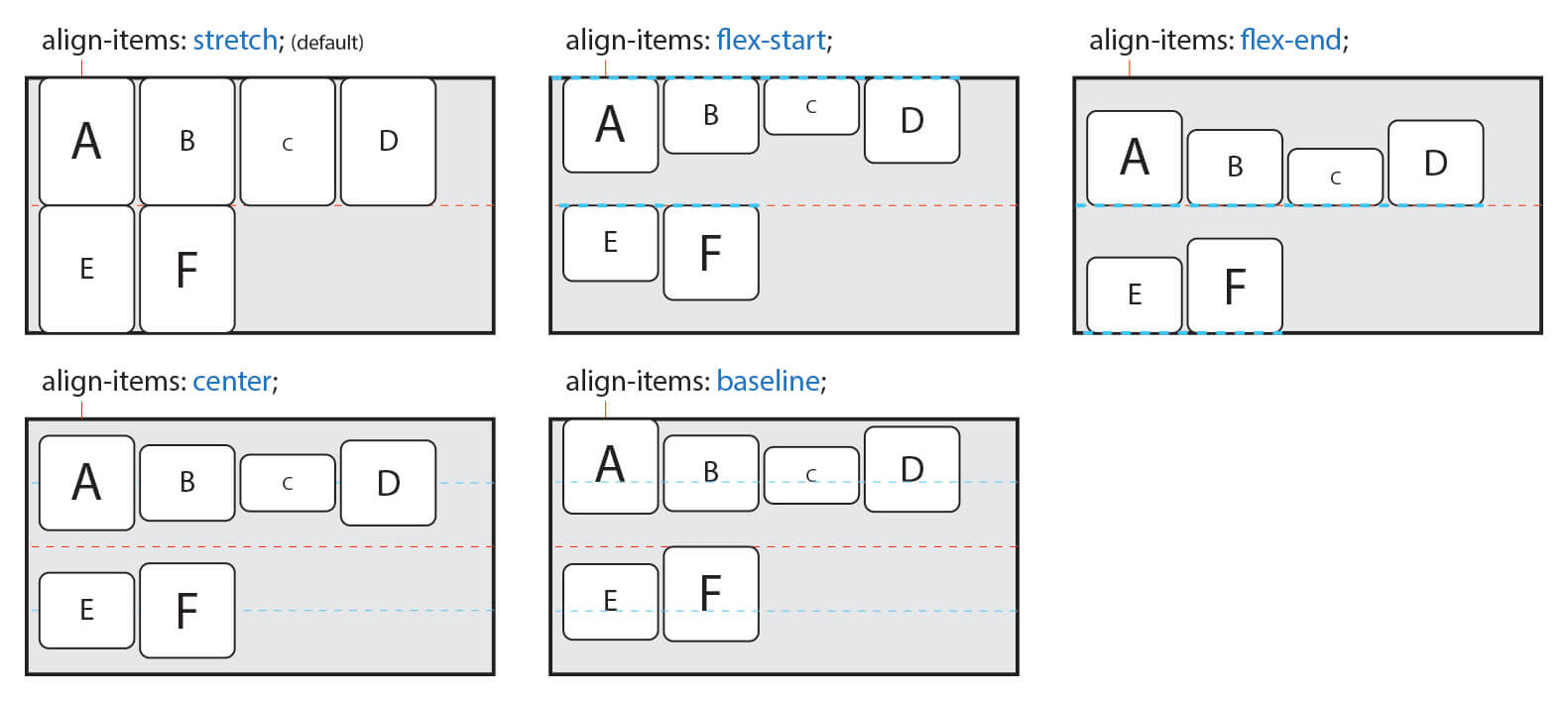
3.8 align-items
세로선 상의 여분이 있는 경우 flex 컨테이너 사이에 간격을 조절합니다.
- align-content를 사용하여 여러 줄 사이의 간격을 지정할 수 있다.
- flex-start: 여러줄을 컨테이너의 꼭대기에 정렬합니다.
- flex-end: 여러줄을 컨테이너의 바닥에 정렬합니다.
- center: 여러줄을 세로선 상의 가운데에 정렬합니다.
- stretch: 여러줄을 컨테이너에 맞도록 늘립니다.

4. Flex Items
4.1 Items 기본요소
| 속성 | 의미 |
| order | Flex Item의 순서를 설정 |
| flex | flex-grow, flex-shrink, flex-basis의 단축 속성 |
| flex-grow | Flex Item의 증가 너비 비율을 설정 |
| flex-shrink | Flex Item의 감소 너비 비율을 설정 |
| flex-basis | Flex Item의 (공간 배분 전) 기본 너비 설정 |
| align-self | 교차 축(cross-axis)에서 Item의 정렬 방법을 설정 |
4.2. order 속성
flex 요소의 순서를 지정한다.
- order : <integer> (... -1, 0 (default), 1, ...)
ex)
|
1
|
order : -1 0 1 1 17;
|
cs |

4.3 flex
Item의 너비 (증가, 감소, 기본)를 설정하는 단축 속성이다.
| 값 | 의미 | 기본값 |
| flex-grow | Item의 증가 너비 비율을 설정 | 0 |
| flex-shrink | Item의 감소 너비 비율을 설정 | 1 |
| flex-basis | Item의 (공간 배분 전) 기본 너비 설정 | auto |
flex : <증가> <감소> <기본px> ;
|
1
2
3
4
|
.item {
flex : 1 1 20px
flex : 1 30px // <증가> <감소 없음>
}
|
cs |
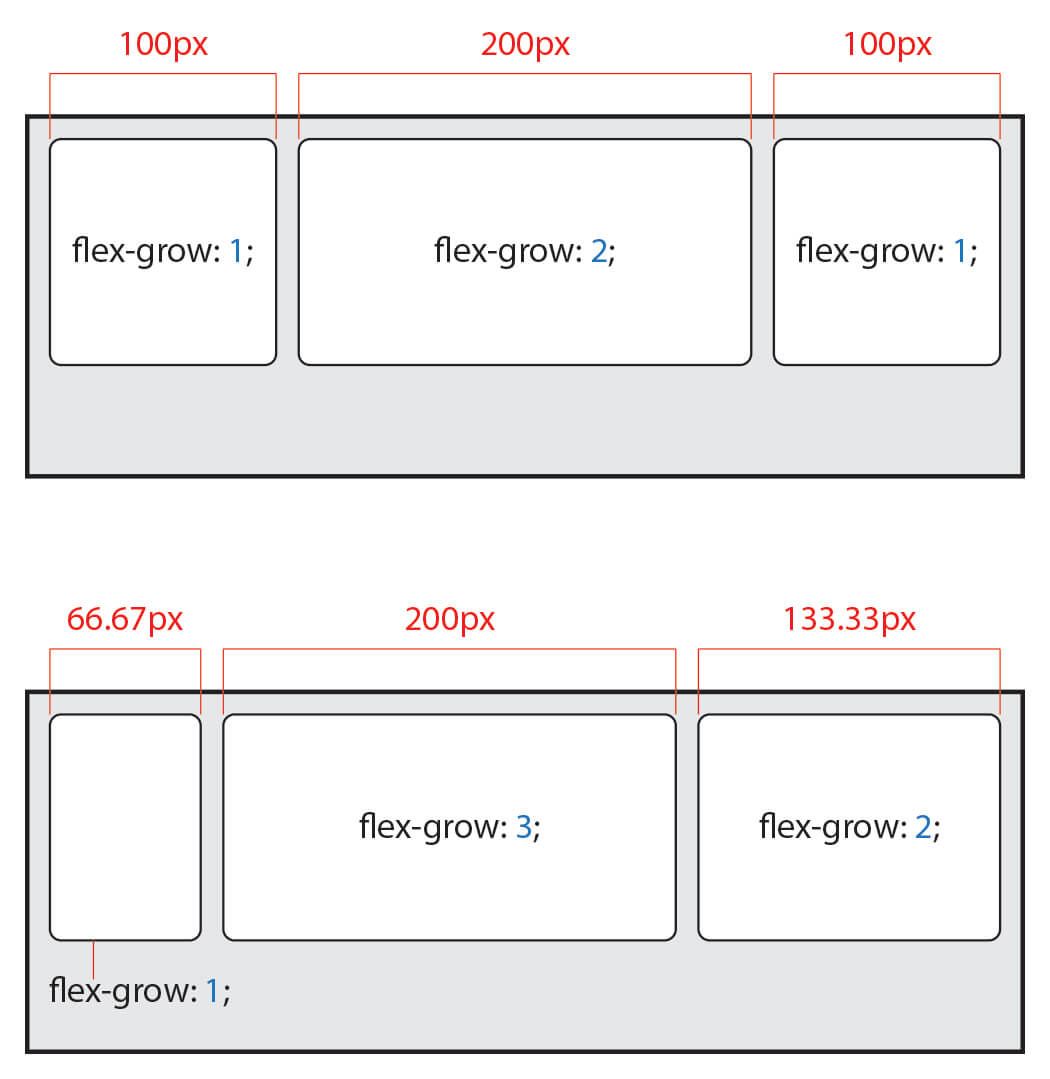
4.3.1 flex-grow
Item의 증가 너비 비율을 설정
flex로 사용을 권장함.
각각의 flex-grow 값이 1 2 1 / 1 3 2 였을 시 아래와 같다.

4.3.2 flex-shrink
Item의 감소 너비 비율을 설정
width, height, flex-basis 등으로 지정된 너비가 지정된 경우 상위 요소 너비에 영향을 받는다.
Container의 너비가 줄어 Item의 너비에 영향을 미치면 영향을 미치기 시작한 지점부터 줄어든 거리만큼 비율에 맞춰 감소한다.
왼쪽 첫 번째 Item은 90px의 2/3인 60px 만큼 너비가 감소하고,
왼쪽 두 번째 Item은 90px의 1/3인 30px 만큼 너비가 감소합니다.
오른쪽 첫 번째 Item은 90px의 4/5인 72px 만큼 너비가 감소하고,
오른쪽 두 번째 Item은 90px의 1/5인 18px 만큼 너비가 감소합니다.

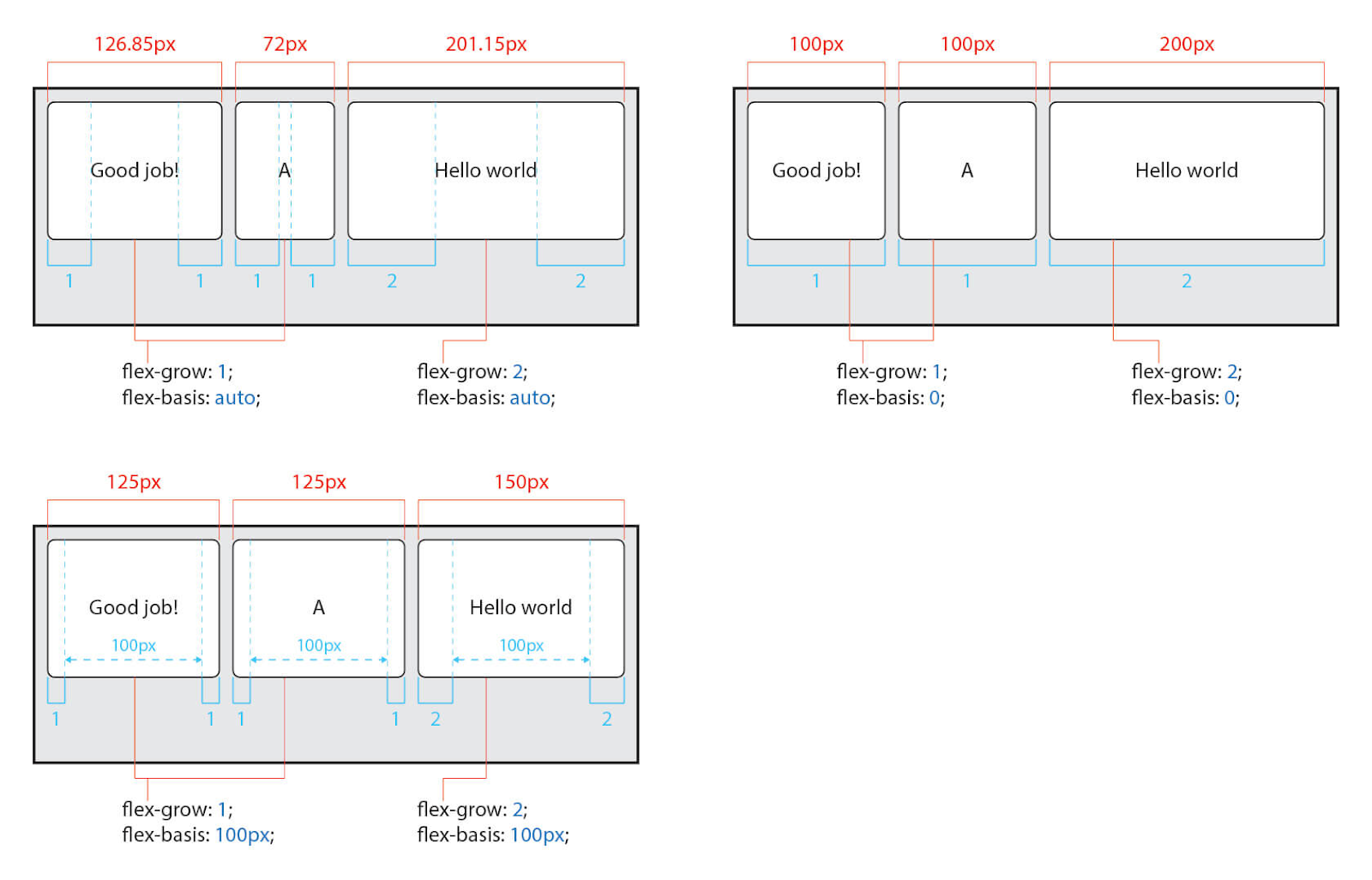
4.3.3 flex-basis
Item의 (공간 배분 전) 기본 너비 설정
<주의사항> flex에서 flex-basis의 값을 생략하면 값이 default값인 auto가 아닌 0으로 설정 되며 크기가 달라질 수 있다.

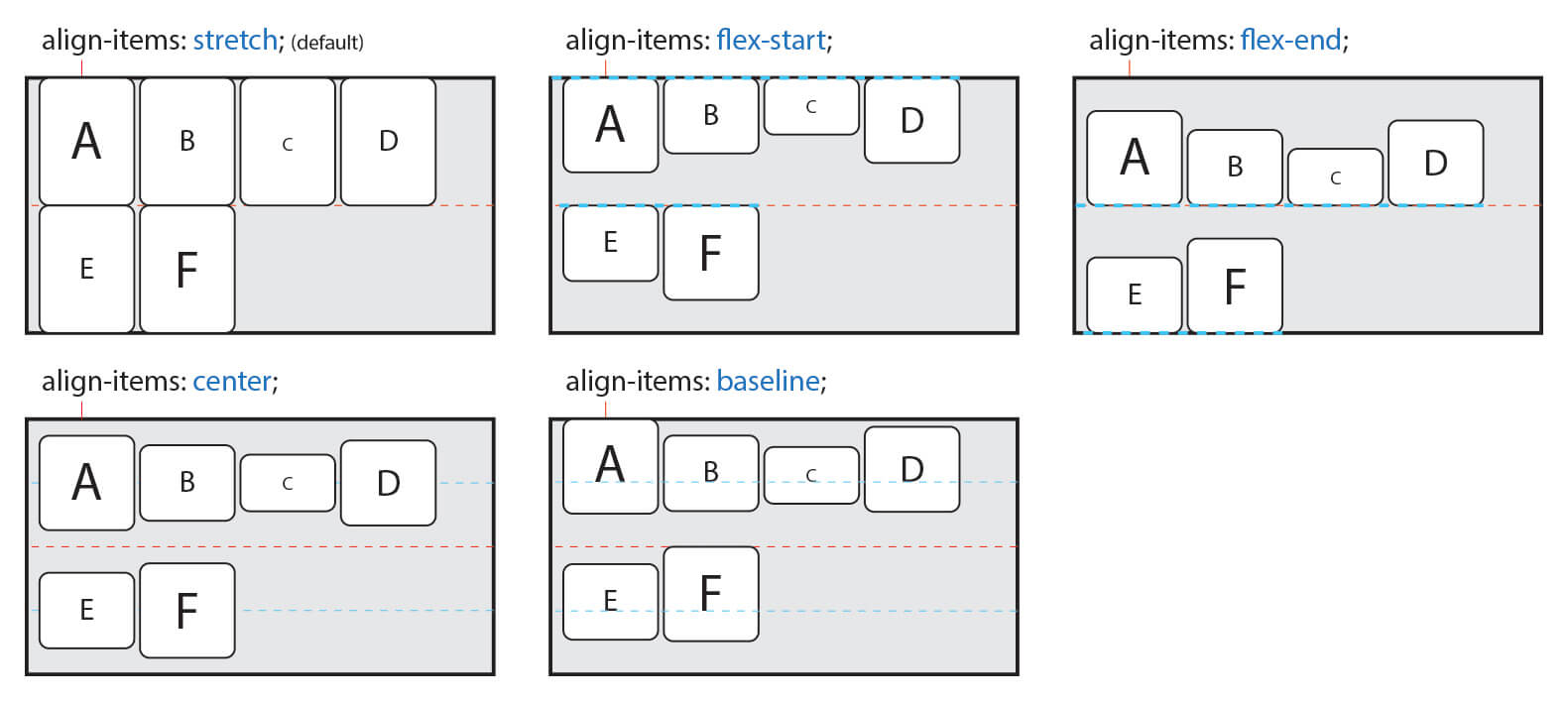
4.4 align-self 속성
지정된 align-items의 값을 무시하고 flex 요소를 교차 축 에서 정렬한다.
| 값 | 의미 | 기본 값 |
| stretch | Container의 교차 축을 채우기 위해 Items를 늘림 | stretch |
| flex-start | Items를 각 줄의 시작점(flex-start)으로 정렬 | |
| flex-end | Items를 각 줄의 끝점(flex-end)으로 정렬 | |
| center | Items를 가운데 정렬 | |
| baseline | Items를 문자 기준선에 정렬 |

[1]~[4] https://heropy.blog/2018/11/24/css-flexible-box/
[1]~[4] https://developer.mozilla.org/en-US/docs/Web/CSS
[1]~[4] https://flexboxfroggy.com/#ko
'Programming Step > CSS' 카테고리의 다른 글
| CSS - 3D 윷 제작 (0) | 2021.06.21 |
|---|

댓글