css로 3D 윷 제작

시작은 이러하다.
윷 이미지를 가져와야 하는데 맘에드는 이미지가 없었다.
css로 만든 건 있을 까 하고 찾다가 비슷한 주사위를 3D로 만드는 내용을 찾았다.(3d 주사위)
주사위를 위아래로 늘이고, 점 대신에 X를 그리니 직육면체의 윷 모양이 완성되었다.
코드를 살펴보니 transform과 rotate 를 사용하여 구현하였으며, 관련 css태그를 좀 더 공부해 보고자 한다.
트랜스폼
translate : 이동효과
scale : 확대/축소 효과
rotate : 회전 효과
skew : 비틀기(기울임) 효과

transform 효과는 translate 과 같이 사용해야 효과가 잘 느껴진다.
translateX() translateY() 이동
translate 효과는 원래의 위치를 기반으로 해서 이동하는 것을 의미한다.
아래는 X축 기준으로 100px 이동시킬 때의 그림이다.

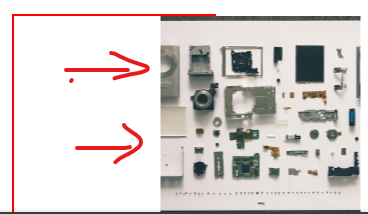
scale() 메서드를 이용한 축소
scale은 이미지를 확대하거나 축소하기에 이미지 태그에 많이 사용된다.
마우스를 올리면 (hover) 이미지가 커지거나 하는 효과를 보여준다.
특히 부모 요소에 적용하면 하위 요소까지 영역을 가지는 모든 요소를 확대/ 축소 해 주기 때문에 페이지 전체의 확대나 축소에도 적용할 수 있다.
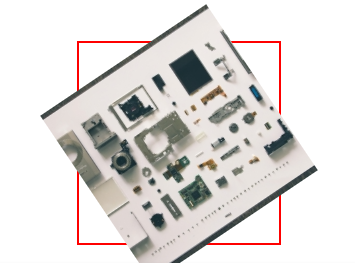
rotate() 메서드를 이용한 회전
rotate()메서드는 각도(deg)를 이용해서 지정할 수 있다.
각도(deg)가 양수이면 시계 방향 음수이면 시계 반대방향으로 회전한다.

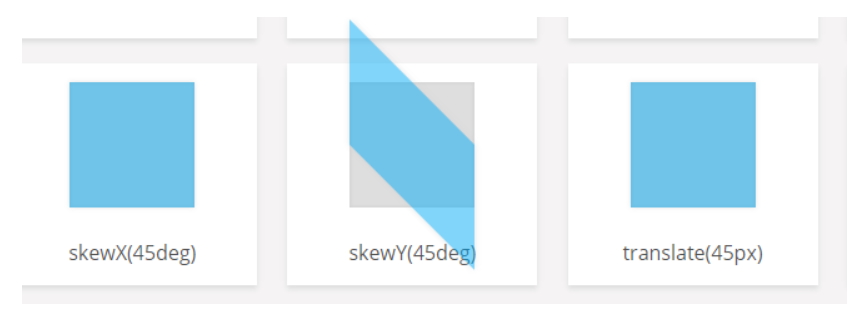
skew()메서드를 이용한 비틀기(왜곡)
X축, Y축 기준으로 각도를 주어 모양을 변형 시킨다.
skew(X축각도, Y축 각도) 와 같이 작성할 수 있으며, skewX() skewy()처럼 별도 사용도 가능하다.


위의 첫번째 그림처럼 skewX(15deg) 만 적용한 것으로 x선상은 고정되어 있으면서 y축을 기준으로 15deg 기울어져 있다.
https://webclub.tistory.com/432
'Programming Step > CSS' 카테고리의 다른 글
| CSS Flexbox 정리 (0) | 2021.06.20 |
|---|

댓글