7. 이벤트 처리하기
7.1 이벤트 처리방식의 차이
React 엘리먼트에서 이벤트를 처리하는 방식은 DOM 엘리먼트에서 이벤트를 처리하는 방식과 비슷하며, 차이는 다음과 같다.
- React의 이벤트는 소문자 대신 캐멀 케이스(camelCase)를 사용한다.
- JSX를 사용하여 문자열이 아닌 함수로 이벤트 핸들러를 전달한다.
<HTML에서의 코드>
|
1
2
3
|
<button onclick="activateLasers()"> // 버튼이 눌렸을 때 해당 함수 작동
Activate Lasers
</button>
|
cs |
<React 에서의 코드>
|
1
2
3
|
<button onclick="activateLasers()"> // 버튼이 눌렸을 때 해당 함수 작동
Activate Lasers
</button>
|
cs |
- React에서는 false를 반환해도 기본 동작을 방지할 수 없습니다. 반드시 preventDefault를 명시적으로 호출해야 한다.
(return false; : 태그의 기본 속성을 무시한다. 기능을 직접 구현할 때 사용한다)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function ActionLink() {
function handleClick(e) {
e.preventDefault(); // 클릭 차단, 입력 차단등 이벤트가 취소됨
console.log('The link was clicked.');
}
return (
<a href="#" onClick={handleClick}> // 클릭시 handleClick 함수를 실행
Click me
</a>
);
}
|
cs |
React를 사용할 때 DOM 엘리먼트가 생성된 후 리스너를 추가하기 위해 addEventListener를 호출할 필요가 없다. 대신, 엘리먼트가 처음 렌더링될 때 리스너를 제공하면 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
class Toggle extends React.Component {
constructor(props) {
super(props);
this.state = {isToggleOn: true};
// 콜백에서 this가 작동하려면 아래와 같이 바인딩 해주어야 한다.
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState(state => ({
isToggleOn: !state.isToggleOn //state의 isToggleOn의 값을 반대로 바꾼다.
}));
}
render() {
return (
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
);
}
}
ReactDOM.render(
<Toggle />,
document.getElementById('root')
);
|
cs |
7.2 bind
7.2.1 React의 bind
Javascript에서 클래스 메서드는 기본적으로 바인딩 되어 있지 않다.
this.handleClick을 바인딩하지 않고 onClick에 전달 하였다면 함수가 실제 호출될 때 this는 undefined가 된다.
react만의 특수한 동작이 아니며 javascript에서 함수가 작동하는 방식중 일부이다.
onClick={this.handleClick} 과 같이 () 를 사용하지 않고 메서드를 참조할 경우 바인드는 필수이다.
7.2.2 arrow function 과 bind
7.2.2.1 화살표 함수 정의
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
class LoggingButton extends React.Component {
handleClick() {
console.log('this is:', this);
}
render() {
// ‘this’가 handleClick 내에서 바인딩되도록 한다.
return (
<button onClick={() => this.handleClick()}>
Click me
</button>
);
}
}
|
cs |
먼저 화살표 함수란 함수 표현식을 간결한 문법으로 만드는 것입니다.
|
1
2
3
|
let func = function(arg1, arg2, ...argN) {
return expression;
};
|
cs |
위와 같은 일반적인 함수를 화살표 함수로 바꾸면 아래와 같습니다.
|
1
|
let func = (arg1, arg2, ...argN) => expression
|
cs |
직관적이고 코드가 짧아지는 장점이 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
class LoggingButton extends React.Component {
handleClick() {
console.log('this is:', this); // this를 출력함.
}
render() {
// ‘this’가 handleClick 내에서 바인딩되도록 한다.
return (
<button onClick={() => this.handleClick()}> //
Click me
</button>
);
}
}
|
cs |
위의 코드의 문제점은 LoginButton이 렌더링 될 때마다 다른 콜백이 생성된다는 것이다. 대부분은 문제가 되지 않으나, 콜백이 하위 컴포넌트에 props로 전달된다면 그 컴포넌트들은 추가로 리렌더링 될 수 있다. 이러한 문제를 피하고자 생성자안에서 바인딩 하거나 클래스 필드 문법을 사용하는 것을 권장한다.
화살표 함수는 뒤에 나올 react hook에 자주 사용된다.
7.2.2.3 화살표 함수 주의점
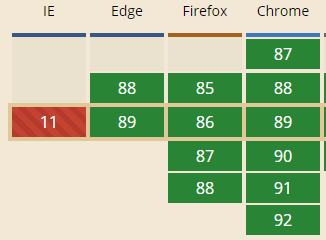
<주의사항> IE와는 호환이 되지 않습니다.

'Programming Step > React JS' 카테고리의 다른 글
| REACT 공식 문서 정리 - 9. 리스트와 Key (0) | 2021.06.20 |
|---|---|
| REACT 공식 문서 정리 - 8. 조건부 렌더링 (0) | 2021.06.20 |
| REACT 공식 문서 정리 - 6. State 와 생명주기 (0) | 2021.06.20 |
| REACT 공식 문서 정리 - 5. Component 와 Props (0) | 2021.06.20 |
| REACT 공식 문서 정리 - 4. Element 렌더링 (0) | 2021.06.20 |




댓글